Hugo's Blog
Make Your Titles More Readable: React Wrap Balancer
Hey there 👋! This is Hugo. My portfolio website-1chooo.com has come to v0.3 version and we finally support render markdown to the blog post. However, sometimes the wrapping of the words may not change as we expected. Today we are going to share a package to let our website more readable.

React Wrap Balancer is a simple React Component that makes your titles more readable in different viewport sizes. It improves the wrapping to avoid situations like single word in the last line, makes the content more "balanced": 1

Usage
We have to install the package first:
npm i react-wrap-balancer
Then we can use it in our project:
import Balancer from "react-wrap-balancer"; // ... function Title() { return ( <h1> <Balancer>My Awesome Title</Balancer> </h1> ); }
If we have multiple <Balancer> components used, we can wrap them with <Provider> to share the re-balance logic:
import { Provider } from "react-wrap-balancer"; // ... function App() { return ( <Provider> <MyApp /> </Provider> ); }
Demo
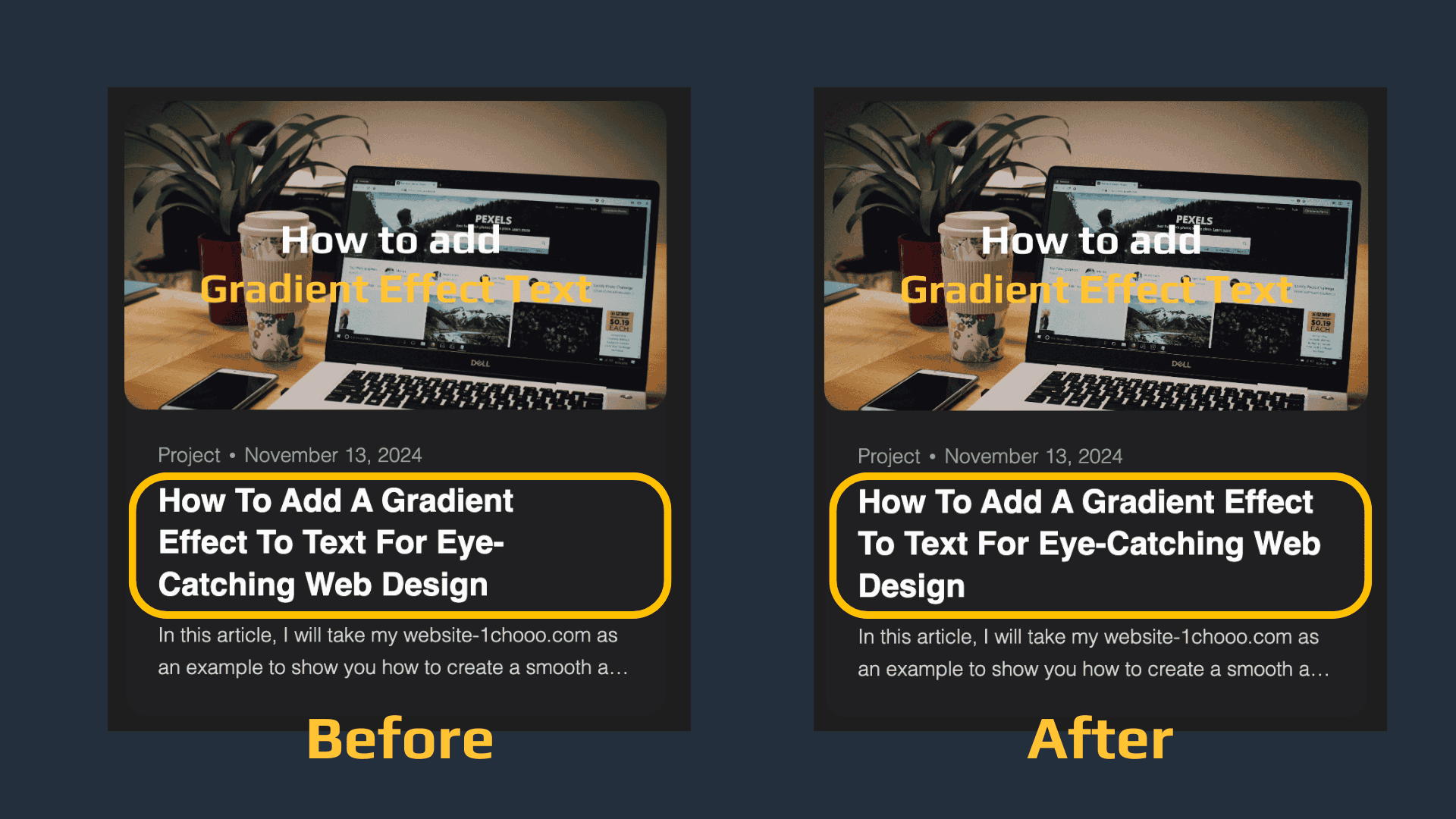
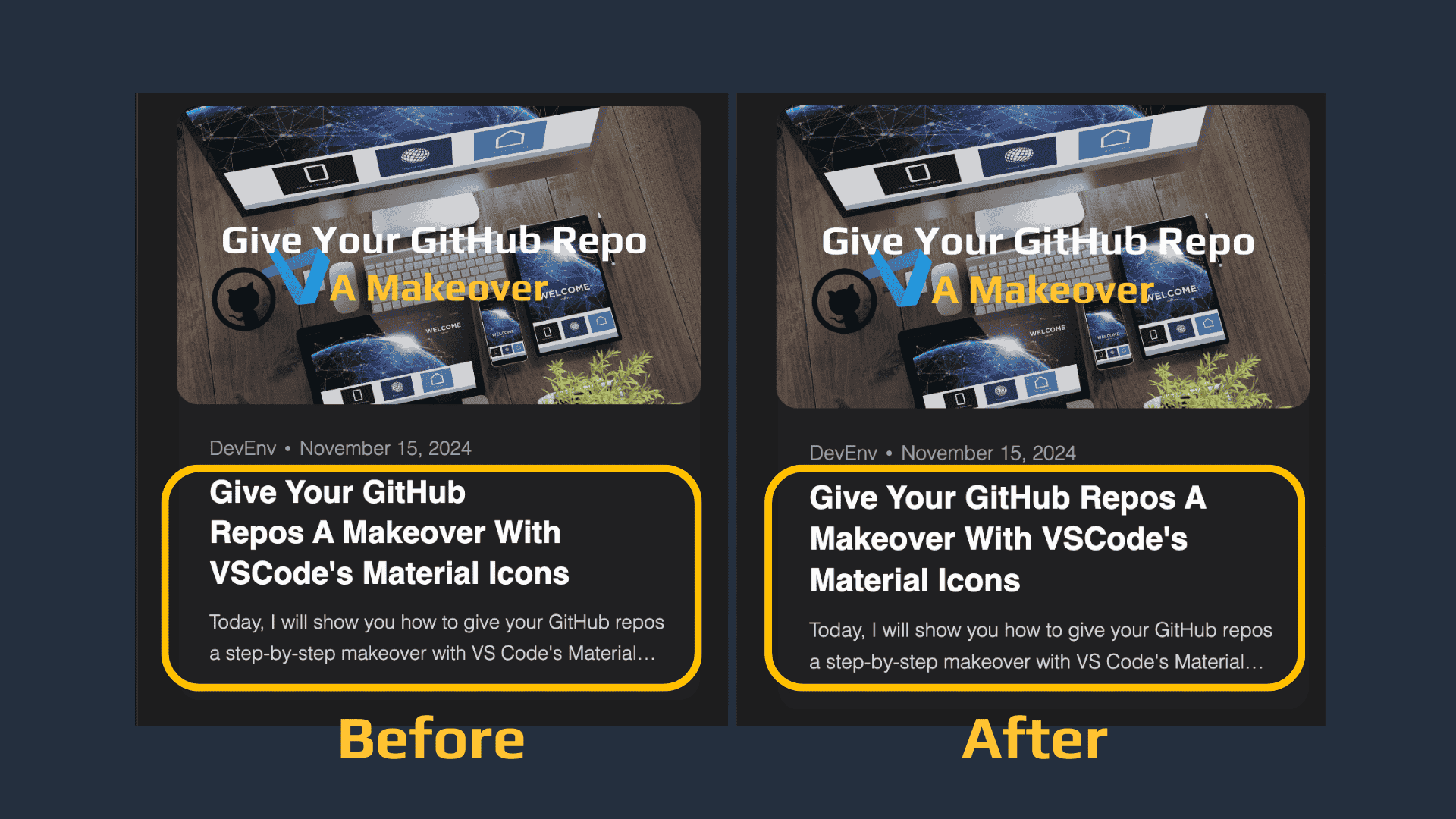
We can see the difference between using and not using the package (applied to my portfolio website):


Outro
This is a simple package that can make our content more readable. It is easy to use and can be applied to different projects. If you are interested in full documentation and use cases, please visit https://react-wrap-balancer.vercel.app.
See you in the next post!